oggi torniamo a parlare di blogging tips, piccoli trucchetti per rendere il vostro blog più facile da navigare, più armonioso da vedere o semplicemente per sistemare qualche piccola magagna che vi dà grattacapi da tempo.
Spesso mi chiedete come fare a inserire un menù a tendina orizzontale nei vostri blog, quindi ho deciso di fare questo piccolo tutorial, sulla scia del successo di quello che ho scritto per l'inserimento del banner relativo alla cookie policy.
Spesso mi chiedete come fare a inserire un menù a tendina orizzontale nei vostri blog, quindi ho deciso di fare questo piccolo tutorial, sulla scia del successo di quello che ho scritto per l'inserimento del banner relativo alla cookie policy.
Innanzitutto, come sempre, prima di mettere mano al codice HTML fate una copia di back up del vostro blog, così se doveste fare qualche piccolo pasticcio potreste sempre ripristinare la versione precedente senza fare danni.
Bene ora iniziamo a modificare il nostro codice HTML. Non abbiate paura è tutto molto semplice e se fate con calma e seguite il tutorial passo passo, anche se non siete dei tecnici, avrete il vostro bel menù a tendina.
Andate su MODELLO e poi su MODIFICA HTML.
Bene ora iniziamo a modificare il nostro codice HTML. Non abbiate paura è tutto molto semplice e se fate con calma e seguite il tutorial passo passo, anche se non siete dei tecnici, avrete il vostro bel menù a tendina.
Andate su MODELLO e poi su MODIFICA HTML.
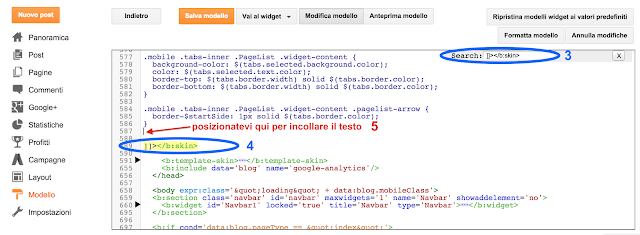
Posizionatevi con il mouse sulla prima riga del codice HTML e cercate la stringa ]]></b:skin> .
Vi ricordo che per fare uscire la casella del SEARCH dovete semplicemente premere sulla tastiera contemporaneamente i tasti CTRL e F.
Immediatamente prima della stringa che avete cercato incollate il codice che trovate qui sotto:
/* Menù DropDown per Blogger */
#contatto-links {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
width: 100%;
}
#contatto-links a {
color: #4C9FEB;
}
#contatto-links a:hover {
color: #3D85C6;
}
#menu-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFF;
}
#menu-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#menu-links a:first-child {
border-width: 0;
}
#main-menu {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#menu-princ {
float: left;
}
#menu-princ a {
text-decoration: none;
}
#menu-princ ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu-princ > ul > li {
float: left;
padding-bottom: 12px;
}
#menu-princ ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFF;
}
#menu-princ ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#menu-princ > ul > li.active > a {
background: -webkit-linear-gradient(#549e98, #548298) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#549e98, #548298) repeat scroll 0 0 transparent;
background: linear-gradient(#549e98, #548298) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#549e98', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #549e98 inset, 1px 0 0 #549e98 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#menu-princ > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#menu-princ > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}
#menu-princ ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#menu-princ ul li:hover ul {
margin-top: 0\2;
height: auto;
opacity: 1;
visibility: visible;
}
#menu-princ ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu-princ ul ul a:hover {
background: -webkit-linear-gradient(#549e98, #548298) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#549e98, #548298) repeat scroll 0 0 transparent;
background: linear-gradient(#549e98, #548298) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#549e98', endColorstr='#548298',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #549e98 inset, 1px 0 0 #549e98 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#menu-princ ul ul li:first-child a {
border-top-width: 0;
}
#casella-ricerca {
margin:8px 10px 0 0;
float: right;
}
#casella-ricerca form {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg75zdtmL9OItUCsZDxwCEbsMbk3C12jPCwGog79Mq1yt22cmCObzJshb8rIK3ABbxbb-V1xuKbaltYPKLuNIkrJxfDZTESV7FD8HUF1BI0EUWHs7Cnh7a4uUj8Gdocld0fWnszMYydK2E/s15-no/ricerca.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}
Ora cercate la riga </header> e immediatamente dopo di questa copiate il codice che trovate sotto all'immagine.
<!-- DropDown Menu -->
<div id='contatto-links'>
<div id='main-menu'>
<nav id='menu-princ'>
<ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='#'>Elemento 1</a>
<ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
<li><a href='#'>Secondo livello 3</a></li>
<li><a href='#'>Secondo livello 4</a></li>
<li><a href='#'>Secondo livello 5</a></li>
</ul>
</li>
<li><a href='#'>Elemento 2</a>
<ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
<li><a href='#'>Secondo livello 3</a></li>
<li><a href='#'>Secondo livello 4</a></li>
<li><a href='#'>Secondo livello 5</a></li>
</ul>
</li>
<li><a href='#'>Elemento 3</a>
<ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
<li><a href='#'>Secondo livello 3</a></li>
<li><a href='#'>Secondo livello 4</a></li>
<li><a href='#'>Secondo livello 5</a></li>
</ul>
</li>
<li><a href='#'>Elemento 4</a>
<ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
<li><a href='#'>Secondo livello 3</a></li>
<li><a href='#'>Secondo livello 4</a></li>
<li><a href='#'>Secondo livello 5</a></li>
</ul>
</li>
<li><a href='#'> Elemento 5</a>
<ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
</ul>
</li>
<li><a href='#'> Elemento 6</a>
<ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
<li><a href='#'>Secondo livello 3</a></li>
</ul>
</li>
<li><a href='#'>Elemento 7</a> <ul>
<li><a href='#'>Secondo livello 1</a></li>
<li><a href='#'>Secondo livello 2</a></li>
<li><a href='#'>Secondo livello 3</a></li>
<li><a href='#'>Secondo livello 4</a></li>
<li><a href='#'>Secondo livello 5</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
Ora cliccate su SALVA MODELLO e visualizzate l'anteprima per vedere se nella home page del vostro blog, sotto all'intestazione, è visibile il menù orizzontale a tendina come quello che potete vedere nella DEMO che vi ho messo qui sotto.
Se il menù vi compare potete tornare in MODIFICA HTML e sostituire tutti i cancelletti (#) con gli URL delle etichette che volete collegare al vostro menù. Se non vi compare probabilmente avete sbagliato qualcosa, ricaricate la copia di back up che avevate fatto all'inizio del tutorial e provate a riseguirlo dall'inizio.
La struttura del menù può essere modificata a vostro piacimento purchè il codice mantenga questa sintassi. Anche i colori possono essere modificati a vostro piacimento, dovete solo cercare i codici dei colori nel codice e sostituirli con quelli che più si adattano ai colori del vostro blog.
Visto? Non è stato semplice come vi avevo promesso? Spero che il tutorial vi sia di aiuto e che sia semplice da seguire come era nelle mie intenzioni.
Se questo tipo di post vi piacciono fatemi sapere cosa vorreste vedere nei prossimi tutorial e cercherò di accontentarvi appena avrò un momento di tempo libero.
Baci baci





Idea interessante per il restyling del mio blog! Grazie!
RispondiEliminaPrego Cri, fammi sapere se riesci a farlo.
Eliminaspiegato molto bene :)
RispondiEliminaGrazie :)
EliminaA me l'ha fatto il mio Ammmore :P Io ci capisco poco quindi per cose così "complicate" meglio che metta mani lui. Comunque la tua guida è molto utile per chi non sa smanettare ma vuole ugualmente il menù fatto in questo modo
RispondiEliminaBeata te che hai l'ammmore tuo che è capace di farlo :)
EliminaMa che carina questa sezione, continua è sempre utile anche a me <3
RispondiEliminaGrazie Vale, fammi sapere se c'è qualcosa in particolare che vorresti vedere in questa sezione :)
EliminaEra da un po che ci pensavo...grazie del tuto.glo
RispondiEliminaPrego Gloria spero sia utile :)
EliminaMi piacciono molto i tuoi articoli di blogging tips sono spiegati bene e sempre utili ^_^
RispondiEliminaAnche a me piacerebbe inserire un menu a tendina orizzontale, ma mi incartosempre con l'html..quando avrò un po' di tempo, mi metterò d'impegno e proverò anche il tuo metodo, promesso!
Ah, c'è una cosa che mi assilla da tempo, forse mi hai già lette sul gruppo FB: come inserire una piattaforma commenti alternativa a G+ (tipo Disquis o altro) quando il blog è già connesso ai commenti G+...fin'ora non sono mai riuscita e la connessione con G+ non posso toglierla perché altrimenti tutti i commenti già presenti andrebbero persi.
So che è una domanda molto specifica, magari non adatta ad un post sul tuo blog, però se ne sapessi qualcosa in più mi saresti davvero di grande aiuto :)
bacione